
Un audit RGAA complet comprend 106 critères répartis en 13 thématiques. Sur un site institutionnel classique, ces 106 critères sont testés sur un échantillon de 10 à 20 écrans représentatifs. Il s’agit du dispositif standard pour obtenir votre taux de conformité légal et ainsi aboutir à la publication de la déclaration de conformité de votre site.
Mais si vous gérez un parc de dizaines de sites web, cette procédure peut s’avérer fastidieuse, surtout si vous partez de zéro. La perspective de lancer des audits RGAA systématiques de tous les sites de votre parc pose plusieurs questions :
- Comment prioriser le travail d’audit ? Il va falloir procéder au fur et à mesure, et il peut être délicat de définir un ordre de priorité.
- Comment anticiper les coûts et les délais de mise en conformité à venir ? Difficile de planifier quoi que ce soit sans avoir la moindre idée du niveau de conformité des sites, même estimative.
- Si vous avez plusieurs sites, le coût d’audit RGAA va vite augmenter. Ce budget à prévoir peut être long à débloquer, ce qui ralentit forcément la démarche de prise en compte de l’accessibilité dans votre organisation.
Le diagnostic flash, un audit rapide RGAA sans valeur légale, mais pas sans valeur ajoutée !
Le diagnostic flash RGAA (ou « audit rapide ») est une pratique reconnue puisque présentée sur le site officiel Design.Gouv et sur la plateforme d’audit officielle ARA.
Ce type d’audit permet d’obtenir un niveau de conformité estimatif basé sur une sélection des critères du RGAA et sur un échantillon d’écrans limité.
Une fois l’audit réalisé, on obtiendra donc un niveau de conformité portant sur la sélection de critères du diagnostic flash.
Le niveau de conformité obtenu avec un diagnostic flash n’a aucune valeur légale, mais ce n’est pas pour cela qu’il ne présente aucun intérêt. Il permet :
- D’obtenir une estimation du niveau d’accessibilité potentiel du site
- De s’en servir pour prioriser les sites par lesquels commencer pour les futurs audits RGAA complets
- D’obtenir de premières recommendations que vous pourrez commencer à appliquer sur le site, ce qui augmentera le taux de conformité du futur audit complet
- De monter en compétence en participant à une première restitution où les détails de la méthodologie du RGAA vous seront présentés
- De publier une page de déclaration d’accessibilité provisoire sur votre site
Vous avez le droit de rendre public le taux de conformité atteint à l’issue du diagnostic flash, sur votre page de déclaration d’accessibilité, mais il faudra bien entendu préciser clairement que ce taux n’a aucune valeur légale et qu’il est uniquement présenté à titre d’information.
Vous pourrez dans tous les cas préparer la suite de votre mise en conformité avec beaucoup plus de connaissances concernant la méthode du RGAA.
La mise en place de votre page de déclaration d’accessibilité provisoire est aussi un moyen de montrer que votre organisation a commencé à engager une démarche d’accessibilité sur ses sites.
Vous pourrez d’ailleurs y présenter une première version de votre schéma pluriannuel de mise en conformité.
Que comprend un diagnostic flash RGAA ?
Les critères du diagnostic flash sont au nombre de 25 et correspondent à des critères de niveau A de la norme internationale WCAG. Il s’agit donc de critères essentiels permettant d’obtenir rapidement une estimation du niveau d’accessibilité de votre site.
Pour un site institutionnel classique, on sélectionnera un échantillon de 3 à 5 écrans. C’est peu mais on prendra tout de même les écrans les plus représentatifs possibles :
- Page d’accueil, évidemment
- Page d’archive : liste de publications ou résultats de recherche
- Page de détail d’une publication (généralement une actualité)
- Une page « service » : page présentant un élément fonctionnel ou éditorial complexe, page stratégique pour le site
- Une page contenant un formulaire, comme par exemple la page contact
Les 25 critères du diagnostic flash RGAA
| Critère | Thématique | Intitulé |
|---|---|---|
| 1.1 | Images | Chaque image porteuse d’information a-t-elle une alternative textuelle ? |
| 3.1 | Couleurs | Dans chaque page web, l’information ne doit pas être donnée uniquement par la couleur. Cette règle est-elle respectée ? |
| 4.1 | Multimédia | Chaque média temporel pré-enregistré a-t-il, si nécessaire, une transcription textuelle ou une audiodescription ? |
| 4.10 | Multimédia | Chaque son déclenché automatiquement est-il contrôlable par l’utilisateur ? |
| 5.3 | Tableau | Pour chaque tableau de mise en forme, le contenu linéarisé reste-t-il compréhensible ? |
| 5.7 | Tableau | Pour chaque tableau de données, la technique appropriée permettant d’associer chaque cellule avec ses en-têtes est-elle utilisée ? |
| 6.1 | Liens | Chaque lien est-il explicite ? |
| 6.2 | Liens | Dans chaque page web, chaque lien, à l’exception des ancres, a-t-il un intitulé ? |
| 7.1 | Scripts | Chaque script est-il, si nécessaire, compatible avec les technologies d’assistance ? |
| 7.3 | Scripts | Chaque script est-il contrôlable par le clavier et par tout dispositif de pointage ? |
| 8.3 | Éléments obligatoires | Dans chaque page web, la langue par défaut est-elle présente ? |
| 8.4 | Éléments obligatoires | Pour chaque page web ayant une langue par défaut, le code de langue est-il pertinent ? |
| 8.5 | Éléments obligatoires | Chaque page web a-t-elle un titre de page ? |
| 9.1 | Structuration | Dans chaque page web, l’information est-elle structurée par l’utilisation appropriée de titres ? |
| 10.3 | Présentation | Dans chaque page web, l’information reste-t-elle compréhensible lorsque les feuilles de styles sont désactivées ? |
| 10.6 | Présentation | Dans chaque page web, chaque lien dont la nature n’est pas évidente est-il visible par rapport au texte environnant ? |
| 10.7 | Présentation | Dans chaque page web, pour chaque élément recevant le focus, la prise de focus est-elle visible ? |
| 11.1 | Formulaires | Chaque champ de formulaire a-t-il une étiquette ? |
| 11.2 | Formulaires | Chaque étiquette associée à un champ de formulaire est-elle pertinente ? |
| 11.5 | Formulaires | Dans chaque formulaire, les champs de même nature sont-ils regroupés, si nécessaire ? |
| 11.6 | Formulaires | Dans chaque formulaire, chaque regroupement de champs de formulaire a-t-il une légende ? |
| 11.9 | Formulaires | Dans chaque formulaire, l’intitulé de chaque bouton est-il pertinent ? |
| 11.10 | Formulaires | Dans chaque formulaire, le contrôle de saisie est-il utilisé de manière pertinente ? |
| 12.8 | Navigation | Dans chaque page web, l’ordre de tabulation est-il cohérent ? |
| 12.9 | Navigation | Dans chaque page web, la navigation ne doit pas contenir de piège au clavier. Cette règle est-elle respectée ? |
Conduire un diagnostic flash avec l’outil ARA
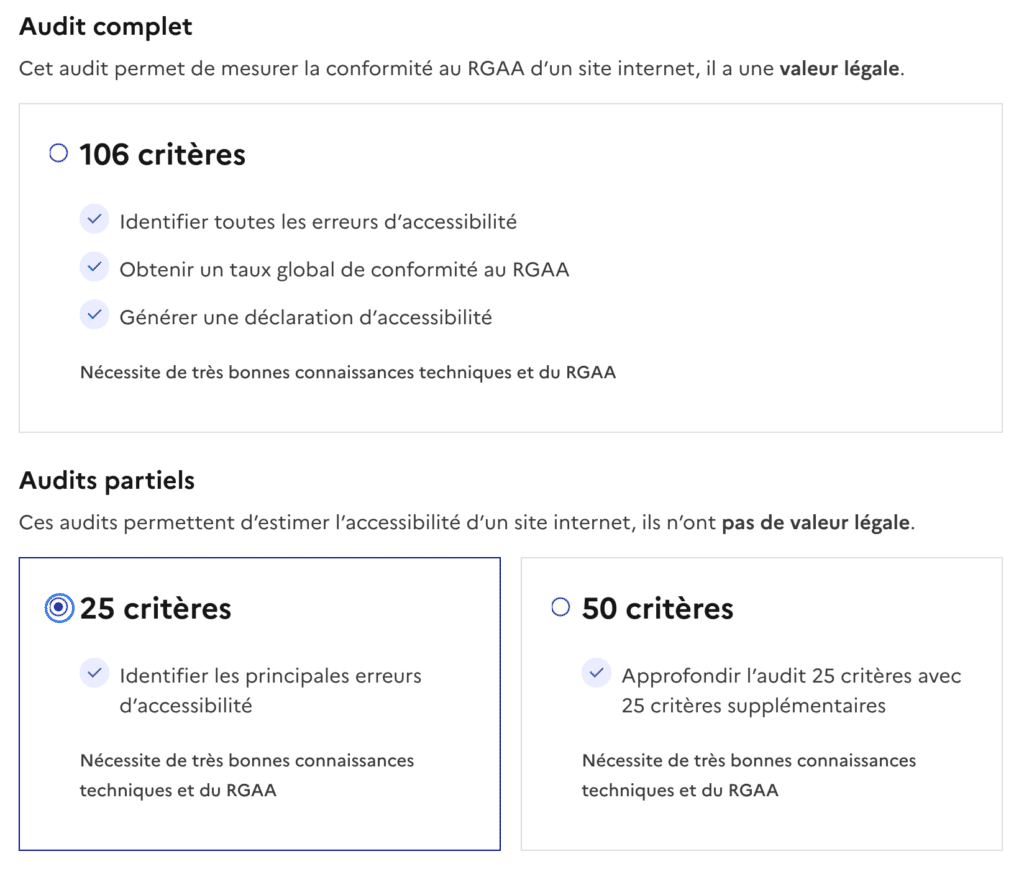
Mis à disposition par la Direction interministérielle du numérique (DINUM), l’outil ARA propose un cadre d’audit RGAA permettant de réaliser des audits RGAA complets tout comme des diagnostics flash.
Il suffit pour cela de choisir l’option « Audit Partiel 25 critères » lorsque vous crééz votre nouvel audit. Ensuite, on renseigne le titre du site et l’URL des différents écrans de l’échantillon comme pour l’audit complet.

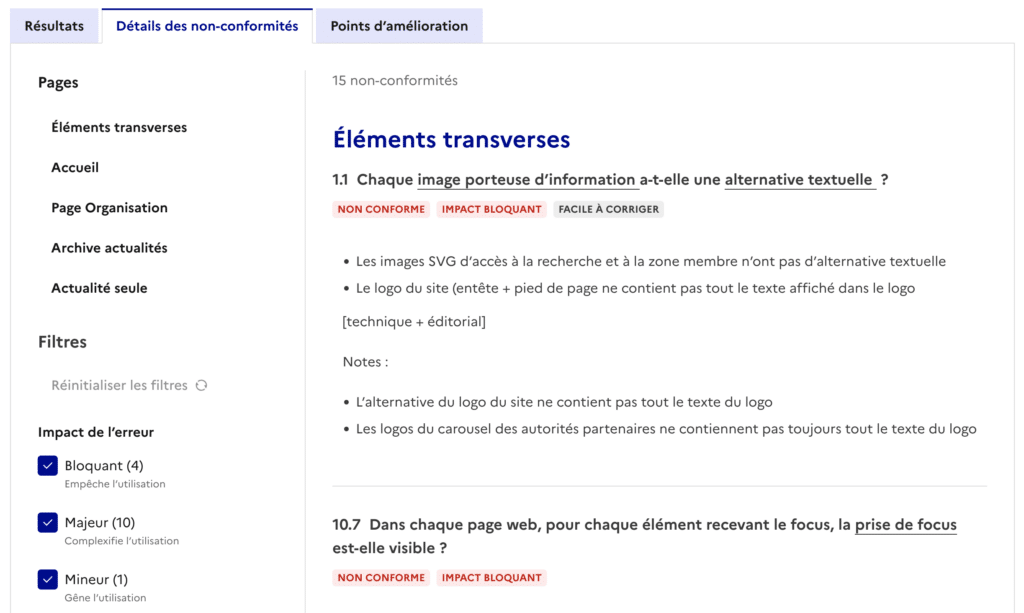
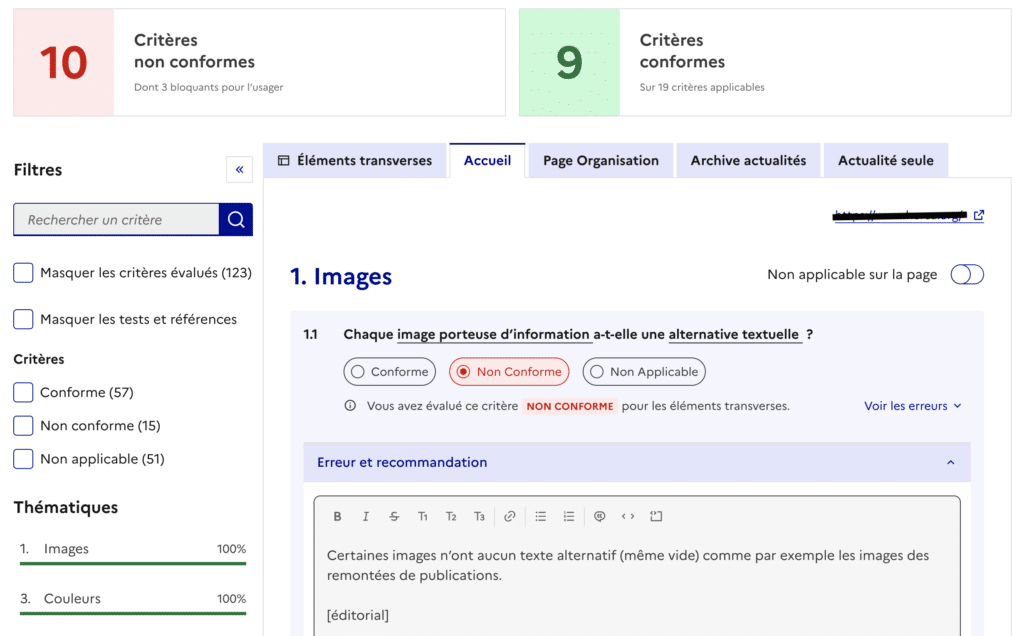
On retrouve par la suite l’interface de saisie proposée par ARA, qui permet d’indiquer la conformité ou non de chaque critère sur chaque écran de l’échantillon, en indiquant éventuellement les actions précises à réaliser pour corriger le problème.
C’est de notre côté notre valeur ajoutée, puisque les recommandations fournies sont tout spécialiement orientées WordPress !

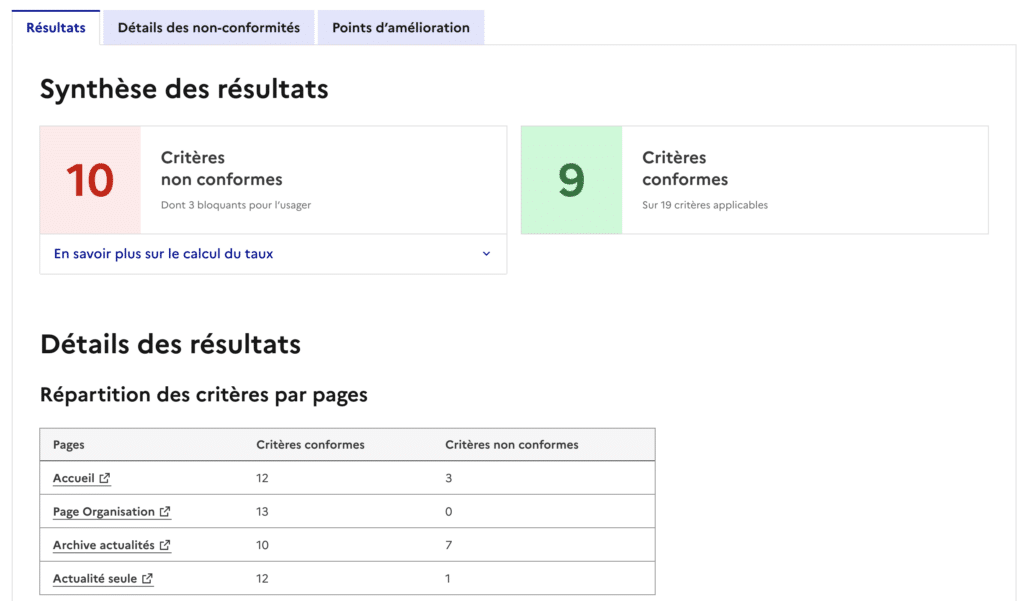
À l’issue de l’audit, on obtient un rapport de conformité concis et lisible, avec une URL permettant de le partager au propriétaire du site.
Le premier onglet du rapport contient une synthèse des résultats, le second onglet contient contient le détail des non conformités relevées tandis que le troisième onglet contient les points d’améliorations éventuels, si vous en avez précisé lors de l’audit.